قسمت 5 اموزش WPF
mba

12 دی 1403
دسته بندی csharp-asp.net
برخی از امکانات و جنبه های برنامه نویسی با WPF مدل قدرتمند و قوی طراحی توسط WPF از درگیر شدن با پیکسل ها و کار کردن بر روی آن ها رهایی خواهید یافت و در واقع با ابجکت ها و اشکال سطح بالا تعامل خواهید داشت. همچنین قادر به ایجاد اشکال سه بعدی و… خواهید بود. نکته: یکی از محدودیت هایی که WPF داراست، کار کردن با اشکال سه بعدی می باشد. در واقع گرچه با WPF به خوبی می توانید اقدام به ترسیم این نوع اشکال نمایید، اما از لحاظ کارایی، اشکال سه بعدی ایجاد شده با WPF کارایی کمتری نسبت به نوع های مشابه و تولید شده با DirectX و یا OpenGL به صورت مستقیم می باشد. به همین دلیل چنانچه قصد نوشتن بازی های سه بعدی Real Time را دارید، WPF ممکن است انتخاب خوبی نباشد. چون ممکن است آن کارایی را که انتظار دارید برای شما فراهم نکند
جدول زیر حاوی لیستی از کنترل هایی است که ما در این فصل بحث خواهیم کرد.
دکمه 1
کنترلی که به ورودی کاربر پاسخ می دهد
2 تقویم
یک کنترل را نشان می دهد که کاربر را قادر می سازد یک تاریخ را با استفاده از نمایشگر تقویم بصری انتخاب کند.
3 چک بکس
کنترلی که کاربر می تواند انتخاب کند یا پاک کند.
4 ComboBox
لیست کشویی مواردی که کاربر می تواند انتخاب کند.
5 ContextMenu
عنصر منوی زمینه را می گیرد یا می گیرد هر وقت که منوی متنی از طریق رابط کاربر (UI) از داخل این عنصر درخواست شود.
6 DataGrid
کنترل را نشان می دهد که داده ها را در یک شبکه قابل تنظیم نمایش می دهد.
7 DatePicker
یک کنترل که به کاربر اجازه می دهد یک تاریخ را انتخاب کند.
8 گفتگوها
یک برنامه همچنین می تواند پنجره های اضافی را نمایش دهد تا کاربر بتواند اطلاعات مهمی را جمع آوری یا نمایش دهد.
9 GridView
کنترلی که مجموعه ای از اقلام را در سطر و ستون ارائه می دهد که می تواند به صورت افقی حرکت کند.
10 تصویر
یک کنترل که یک تصویر را ارائه می دهد.
برچسب 11
متن را در فرم نمایش می دهد. پشتیبانی از کلیدهای دسترسی را فراهم می کند.
12 لیستبکس
کنترلی که فهرستی از مواردی را که کاربر می تواند از آن انتخاب کند، ارائه می کند.
13 منوها
منعکس کننده کنترل منو ویندوز است که شما را قادر می سازد سلسله مراتبی عناصر مربوط به دستورات و رویداد ها را سازماندهی کند.
14 PasswordBox
کنترل برای ورود به کلمه عبور.
15 پنجره
مطالب را در بالای محتوای موجود نمایش می دهد، در محدوده پنجره برنامه.
16 ProgressBar
یک کنترل که نشان دهنده پیشرفت با نمایش نوار است.
17 RadioButton
یک کنترل که به کاربر اجازه می دهد یک گزینه را از یک گروه از گزینه ها انتخاب کند.
18 ScrollViewer
کنترل کانتینر که کاربر را قادر می سازد تا محتوای آن را بزرگ کند.
19 لغزان
یک کنترل که به کاربر اجازه می دهد که از طیف وسیعی از مقادیر، با حرکت دادن یک کنترل انگشت شست در طول مسیر، انتخاب کند.
20 TextBlock
کنترلی که متن را نمایش می دهد.
21 ToggleButton
یک دکمه که می تواند بین دو حالت تغییر کند.
22 ابزارک
یک پنجره پاپ آپ که اطلاعات را برای یک عنصر نمایش می دهد.
23 پنجره
پنجره ریشه ای که گزینه ای را برای به حداقل رساندن / حداکثر سازی، نوار عنوان، دکمه بستن و بستن فراهم می کند
24 کنترل 3 part
از کنترل های شخص ثالث در برنامه های WPF خود استفاده کنید.
طرح کنترل بسیار مهم و حیاتی برای کاربردهی برنامه است. این استفاده شده است برای ترتیب یک گروه از عناصر رابط گرافیکی در درخواست شما. در حین انتخاب پانل های طرح، موارد مهم خاصی وجود دارد -
موقعیت عناصر کودک
اندازه عناصر کودک
انعطاف پذیری عناصر کودک در بالای یکدیگر
تنظیم پیکسل ثابت از کنترل ها کار نمی کند زمانی که نرم افزار باید بر روی قطعنامه های مختلف صفحه نمایش. XAML یک مجموعه غنی از پانل های ساخته شده در طرح را فراهم می کند تا عناصر GUI را به شیوه مناسب تر ترتیب دهد. بعضی از پانل های رایج ترین و محبوب تر به شرح زیر می باشند
1 پشته پانل
پشته پانل پانل طرح ساده و مفید در XAML است. در پانل پشته، عناصر کودک را می توان در یک خط، به صورت افقی یا عمودی، بر اساس ویژگی های جهت گیری مرتب شده اند.
2 بسته کردن پنل
در WrapPanel، عناصر کودک در ترتیب قرار می گیرند، از چپ به راست یا از بالا به پایین بر اساس ویژگی های جهت گیری.
3 پانل داک
DockPanel یک منطقه را تعیین می کند تا عناصر کودک را نسبت به یکدیگر، افقی یا عمودی ترتیب دهد. با استفاده از DockPanel شما می توانید با استفاده از خصوصیت Dock، می توانید عناصر کودک را به بالا، پایین، راست، چپ و مرکز وارد کنید.
4 Canvas Panel
پانل بوم یک پانل طرح اولیه است که در آن عناصر کودک می توانند به صراحت با استفاده از مختصات که نسبت به بوم هر طرف مانند چپ، راست، بالا و پایین است، قرار گیرد.
5 شبکه گرید
یک Grid Panel یک منطقه انعطاف پذیر را ایجاد می کند که شامل ردیف ها و ستون ها می شود. در شبکه، عناصر کودک را می توان در شکل جدولی مرتب کرد.
تطبیق طرح به معنی پانل طرح استفاده در طرح دیگری است، به عنوان مثال پانل های پشته را در داخل یک شبکه تعریف کنید. این مفهوم به طور گسترده ای مورد استفاده قرار می گیرد تا مزایای طرح بندی های چندگانه در یک برنامه را به دست آورد. در مثال زیر ما از پانلهای پشته در داخل شبکه استفاده خواهیم کرد.
بیایید به کد زیر XAML نگاه کنیم
وقتی کد بالا را کامپایل میکنید و اجرا میکنید، پنجره زیر را نمایش میدهد
ویندوز با ارائه (WPF) یک API قدرتمند را فراهم می کند که با کمک آن می توانید از دستگاه های مختلف مانند موس، صفحه کلید و پانل های لمسی وارد شوید. در این فصل، ما انواع مختلف ورودی را که می توان در برنامه های WPF مورد استفاده قرار داد، مورد بحث قرار خواهیم داد
1 موش
انواع مختلفی از ورودی های موس مانند MouseDown، MouseEnter، MouseLeave و غیره وجود دارد.
2 صفحه کلید
انواع مختلفی از ورودی های صفحه کلید مانند KeyDown، KeyUp، TextInput و غیره وجود دارد.
3 ContextMenu یا RoutedCommands
RoutedCommands را قادر می سازد ورودی در یک سطح معنایی تر. اینها در واقع دستورالعمل ساده ای به عنوان New، Open، Copy، Cut، و Save هستند.
4 چند لمسی
ویندوز 7 و نسخه های بالاتر آن توانایی دریافت ورودی را از دستگاه های حساس به چندین حسگر دارند. برنامه های WPF همچنین می توانند با افزایش رویدادها در هنگام لمس، ورودی لمسی را به عنوان ورودی های دیگر مانند موش یا صفحه کلید کنترل کنند
استدلال خط فرمان مکانیسم است که کاربر می تواند مجموعه ای از پارامترها یا مقادیر را به یک برنامه WPF منتقل کند هنگام اجرای آن. این استدلال برای کنترل برنامه از خارج بسیار مهم است، مثلا اگر شما می خواهید یک سند Word را از خط فرمان باز کنید، پس می توانید از این دستور «C: \> شروع winword word1.docx» استفاده کنید و word1 را باز می کند .docx سند
استدلال خط فرمان در تابع Startup انجام می شود. در زیر یک مثال ساده است که نشان می دهد که چگونه برای انتقال آرایه های خط فرمان به یک برنامه WPF. بیایید یک برنامه WPF جدید با نام WPFCommandLine ایجاد کنیم.
یک جعبه متن را از جعبه ابزار به پنجره طراحی بکشید.
در این مثال، یک مسیر فایل TXT به برنامه ما به عنوان پارامتر خط فرمان منتقل می کنیم.
برنامه فایل TXT را بخواند و سپس تمام متن را در جعبه متن بنویسد.
کد زیر XAML یک جعبه متن ایجاد می کند و آن را با برخی از خواص راه اندازی می کند
در حال حاضر رویداد راه اندازی در فایل App.xaml را به صورت زیر نشان می دهد
با توجه به زیر، اجرای رویداد app_Startup در App.xaml.cs است که استدلال خط فرمان را دریافت می کند
using System.Windows;
namespace WPFCommandLine {
///
/// Interaction logic for App.xaml ///
public partial class App : Application { public static string[] Args; void app_Startup(object sender, StartupEventArgs e) { // If no command line arguments were provided, don't process them if (e.Args.Length == 0) return; if (e.Args.Length > 0) { Args = e.Args; } } } }
در حال حاضر، در کلاس MainWindow، برنامه فایل TXT را باز می کند و تمام متن را در کادر نوشت می نویسد.
اگر یک اشتباه وجود داشته باشد، برنامه یک پیام خطا در جعبه متن نمایش داده خواهد شد
using System;
using System.IO;
using System.Windows;
namespace WPFCommandLine {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
String[] args = App.Args;
try {
// Open the text file using a stream reader.
using (StreamReader sr = new StreamReader(args[0])) {
// Read the stream to a string, and write
// the string to the text box
String line = sr.ReadToEnd();
textBox.AppendText(line.ToString());
textBox.AppendText("\n");
}
}
catch (Exception e) {
textBox.AppendText("The file could not be read:");
textBox.AppendText("\n");
textBox.AppendText(e.Message);
}
}
}
}
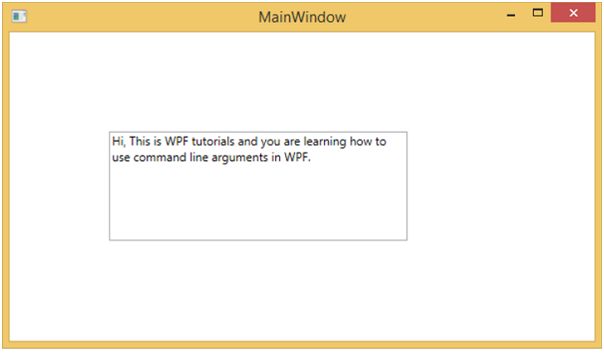
هنگامی که کد بالا کامال شده و اجرا می شود، یک پنجره خالی با یک جعبه متن ایجاد می کند، زیرا این برنامه نیاز به یک آرگومان خط فرمان دارد. بنابراین ویژوال استودیو یک راه آسان برای اجرای برنامه شما با پارامترهای خط فرمان فراهم می کند.
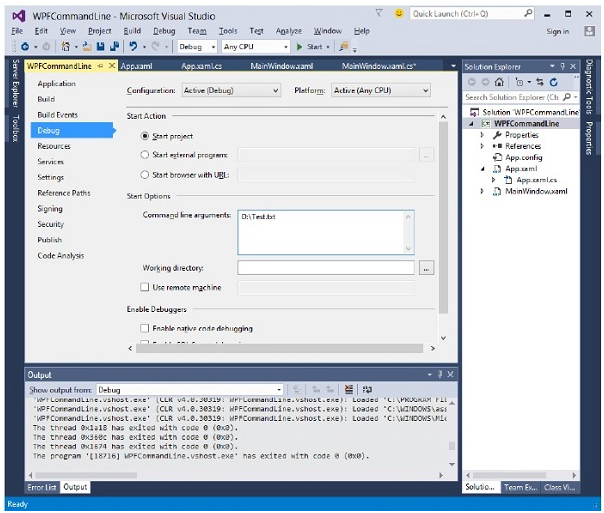
راست کلیک بر روی پروژه WPF خود را در explorer راه حل و انتخاب خواص، آن را به پنجره زیر نمایش می دهد
گزینه Debug را انتخاب کنید و مسیر فایل را در آرگومان خط فرمان بنویسید.
یک فایل TXT با Test.txt ایجاد کنید و یک متن را در آن فایل بنویسید و آن را در هر مکان ذخیره کنید. در این مورد، فایل TXT در دیسک سخت "D: \" ذخیره می شود.
تغییرات را در پروژه خود ذخیره کنید و برنامه خود را کامپایل و اجرا کنید. متن TextBox را مشاهده خواهید کرد که برنامه از فایل Text.txt خواند
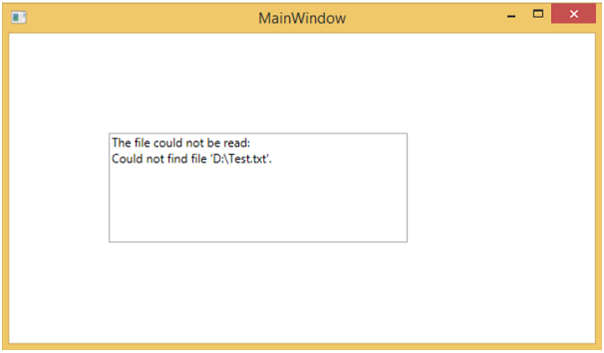
حالا بیایید سعی کنیم نام فایل را در دستگاه خود از Test.txt به Test1.txt تغییر دهیم و برنامه خود را دوباره اجرا کنیم، سپس این پیام خطا را در کادر متن خواهید دید

اتصال داده ها مکانیسم در برنامه های WPF است که یک راه ساده و آسان برای برنامه های ویندوز Runtime را برای نمایش داده ها و ارتباط با آنها فراهم می کند. در این مکانیزم، مدیریت داده ها به طور کامل از داده ها جدا شده است.
اتصال داده ها اجازه می دهد تا جریان داده ها بین عناصر UI و شی داده در رابط کاربر. وقتی یک پیوند ایجاد شده و داده یا مدل کسب و کار شما تغییر می کند، آن ها به طور خودکار به طور عادی به عناصر رابط کاربر منعکس شده و بالعکس. همچنین امکان اتصال به نه یک منبع داده استاندارد، بلکه به یک عنصر دیگر در صفحه است.
اتصال داده ها از دو نوع - اتصال داده ها به یک طرفه و اتصال دو طرفه است.
اتصال اطلاعات یک طرفه
در اتصال یک طرفه، داده ها از منبع آن (یعنی شی که داده ها را نگه می دارد) محدود به هدف خود (یعنی شی که داده ها را نمایش می دهد)
بیایید مثال ساده ای را برای درک جزئیات اتصال به یک طرفه به طور دقیق در نظر بگیریم. اول از همه، یک پروژه WPF جدید با نام WPFDataBinding ایجاد کنید.
کد زیر XAML دو برچسب، دو جعبه متن و یک دکمه ایجاد می کند و آنها را با برخی از خواص اولیه می کند
_Name: _Age:
خواص متن هر دو جعبه متن به «نام» و «سن» بستگی دارند که متغیرهای کلاس کلاس Person است که در زیر نشان داده شده است.
در کلاس Person، ما فقط دو متغیر نام و سن داریم، و شیء آن در کلاس MainWindow شروع می شود.
در کد XAML، ما به نام و سن دارایی ملحق شده ایم، اما ما چیزی که آن مالک متعلق به آن است، انتخاب نکرده ایم.
راه ساده تر این است که یک شی را به DataContext اختصاص دهیم که خواص آن ما در کد زیر C # در MainWindowconstructor
using System.Windows;
namespace WPFDataBinding {
public partial class MainWindow : Window {
Person person = new Person { Name = "Salman", Age = 26 };
public MainWindow() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}
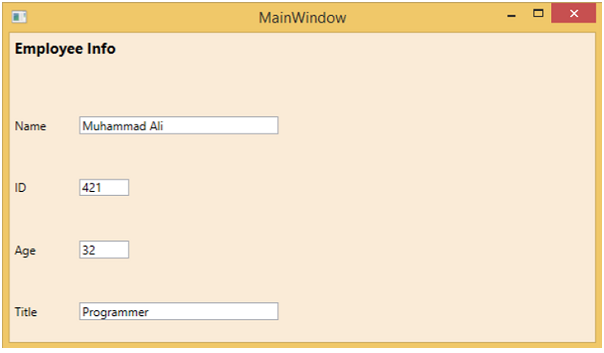
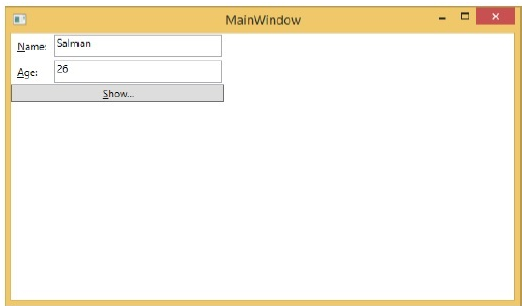
بیایید این برنامه را اجرا کنیم و بلافاصله در MainWindow ما می بینیم که ما با موفقیت به نام و عصر شیء آن شخص متصل شده ایم
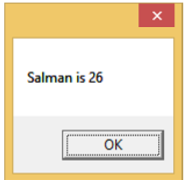
هنگامی که دکمه نمایش را فشار می دهید، نام و سن در کادر پیام نمایش داده می شود
این به این دلیل است که حالت اتصال داده به یک طرف در کد XAML تنظیم شده است. برای نشان دادن داده های به روز شده، شما نیاز به درک اطلاعات دوطرفه دارید.
اتصال دوطرفه
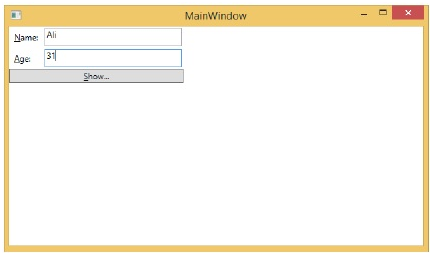
در اتصال دوطرفه، کاربر می تواند داده ها را از طریق رابط کاربری تغییر دهد و داده ها را در منبع به روز نگه دارد. اگر منبع در حالی که کاربر به نمایه نگاه می کند، تغییر می کند، می خواهید این نمایه به روز شود.
بیایید همان مثال را بیاوریم، اما در اینجا، ما حالت اتصال را از یک راه به دو طرف در کد XAML تغییر خواهیم داد
_Name: _Age:
wpf در سی شارپ
برای ارسال نظر شما باید ابتدا وارد حساب کاربری خود شوید.






نظرات