WPF قسمت دوم
mba

11 شهریور 1400
دسته بندی csharp-asp.net
مایکروسافت دو ابزار مهم را برای توسعه نرم افزار WPF فراهم می کند.
ویژوال استودیو و بلنداکسپرشن
Visual Studio
Expression Blend
هر دو ابزار می توانند پروژه های WPF را ایجاد کنند، اما واقعیت این است که ویژوال استودیو بیشتر توسط برنامه نویسان مورد استفاده قرار می گیرد، در حالی که Blend اغلب توسط طراحان استفاده می شود. برای این آموزش، بیشتر از Visual Studio استفاده می کنیم.
نحوه نصب
مایکروسافت یک نسخه رایگان ویژوال استودیو را فراهم می کند که می تواند از VisualStudio دانلود شود.
فایل ها را دانلود کنید و مراحل زیر را برای تنظیم محیط توسعه برنامه WPF در سیستم خود دنبال کنید.
اگر میخاهید سی شارپ و یا برنامه های دیگه رو هم کنارش برای تمری داشته باشید همان ویژوال استودیو 2015 بهترین نسخه هست
این لینک خود ماکروسافت هستhttps://visualstudio.microsoft.com/
و یا با جستجوی ساده از سایتهای داخلی میتونید دانلودش کنید
مراحل نصب
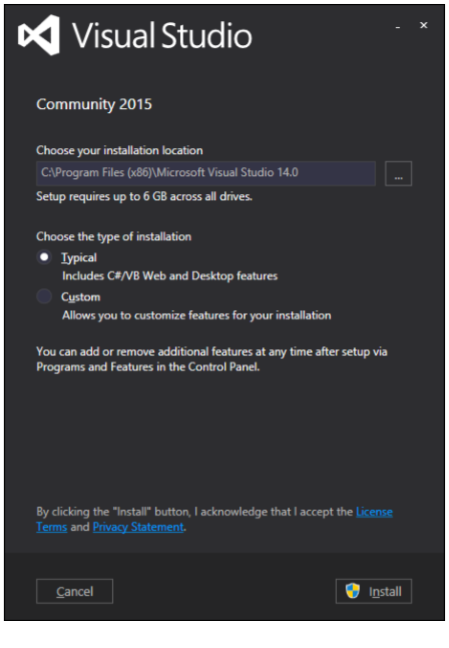
پس از دانلود کامل، نصب را اجرا کنید. نمای زیر نمایش داده خواهد شد

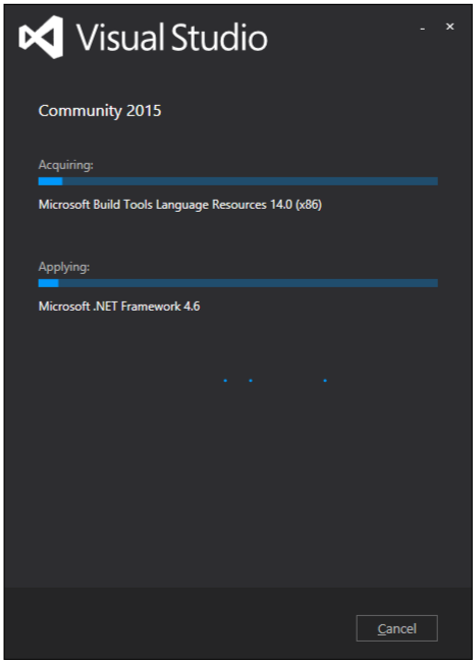
بر روی دکمه Install کلیک کنید و روند نصب را شروع کنید.

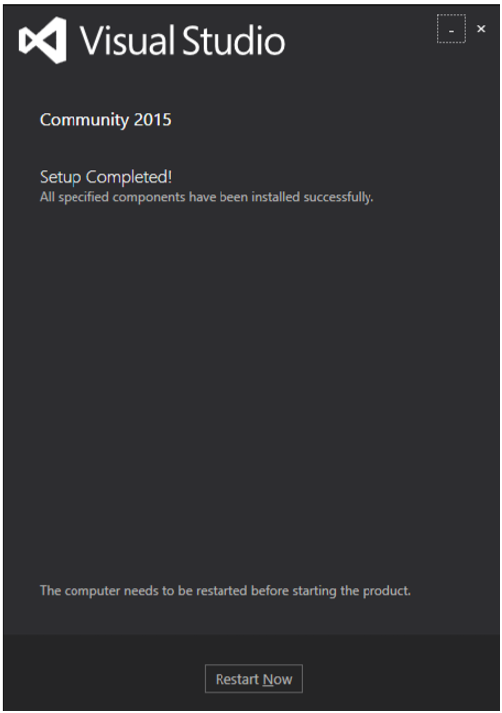
هنگامی که فرآیند نصب با موفقیت انجام می شود، می توانید کادر زیر را ببینید

به همین سادگی تموم شد
وقتی اولین اجرا رو از ویژوال استودیو میگیرید لینک ورود به حساب ماکروسافت رو نمایش میده که اهمیتی نداره اگر خواستید وارد بشید

و اول صفحه زمانیکه میخاهیم اولین پروژه رو باز کنیم این صفحه پیش روی شماست

در قسمت Templates، Visual C # را انتخاب کنید و در پانل میانبر، برنامه WPF را انتخاب کنید.
نام پروژه را به پروژه بدهید. HelloWorld را در فیلد نام تایپ کنید و روی دکمه OK کلیک کنید.
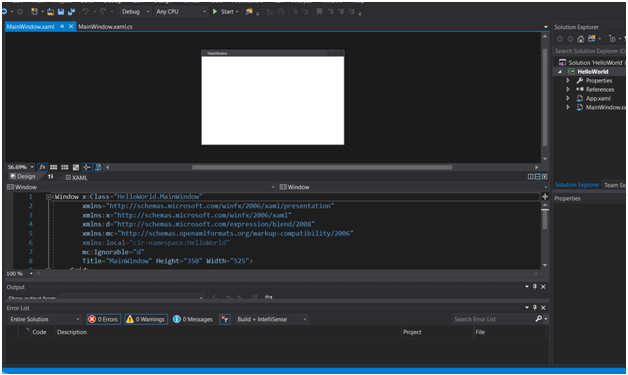
به طور پیش فرض، دو فایل ایجاد می شود، یکی از فایل XAML (mainwindow.xaml) است و دیگری فایل CS است (mainwindow.cs)

در mainwindow.xaml، شما دو زیر پنجره را مشاهده خواهید کرد، یکی پنجره طراحی است و دیگری پنجره منبع (XAML) است.
در برنامه WPF دو راه برای طراحی رابط کاربر برای درخواست شما وجود دارد. یکی این است که به سادگی کشیدن و رها کردن عناصر UI از جعبه ابزار به پنجره طراحی. راه دوم این است که UI خود را طراحی کنید با نوشتن برچسب های XAML برای عناصر UI. ویژوال استودیو هنگام استفاده از تگ XAML در طراحی و طراحی UI استفاده می کند.
در فایل mainwindow.xaml، برچسب های XAML زیر به صورت پیش فرض نوشته می شوند.
به طور پیش فرض یک شبکه به عنوان اولین عنصر بعد از صفحه تنظیم شده است.
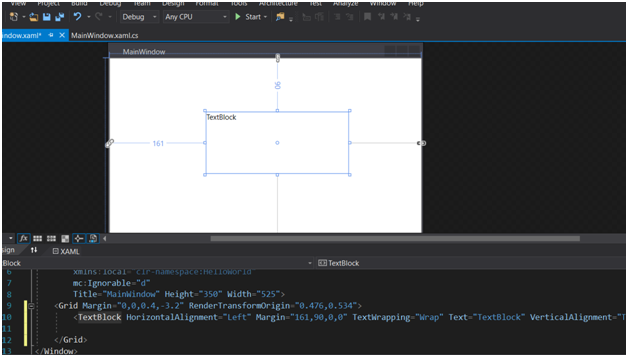
بیایید به جعبه ابزار برویم و TextBlock را به پنجره طراحی بکشیم.
هنگامی که شما در پنجره منبع نگاه می کنید، خواهید دید که ویژوال استودیو کد XAML TextBlock را برای شما ایجاد کرده است.

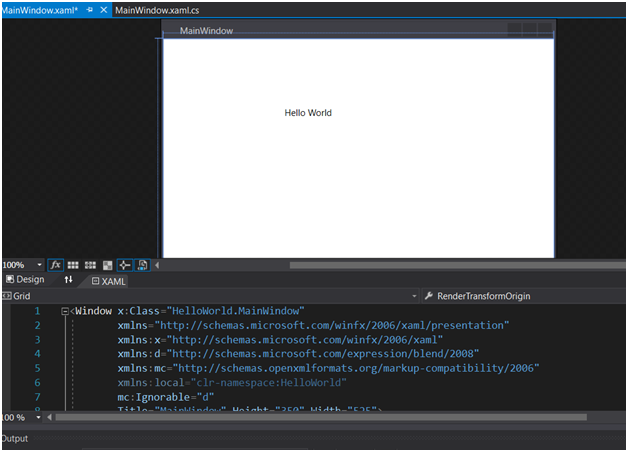
اجازه دهید ویژگی Text TextBlock را در کد XAML از TextBlock به Hello World تغییر دهیم.
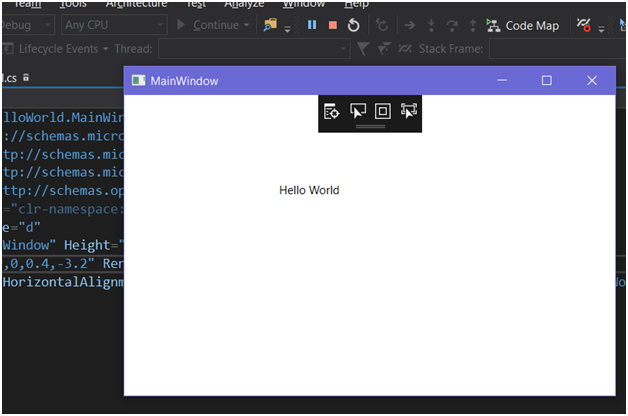
از قسمت کدنویسی و ابتداری کلاس نام تکست بلاک رو تغییر دادم و حال تغییر در فرم را نیز مشاهده میکنید
هنگامی که کد بالا کامپایل شده و اجرا می شود، پنجره زیر را مشاهده خواهید کرد.

خب دوستان اولین برنامه ساخته شد

wpf در سی شارپ,برنامه نویسی,دانلود سی شارپ,دانلود ویژوال استودیو,نحوه نصب ویژوال استودیو,ویژوال استودیو
برای ارسال نظر شما باید ابتدا وارد حساب کاربری خود شوید.
نظرات