قسمت 6 از اموزش WPF
mba

11 شهریور 1400
دسته بندی csharp-asp.net
منابعWPF
منابع به طور معمول تعاریف مربوط به برخی از شیء است که شما فقط پیش بینی استفاده بیشتر از یک بار. این توانایی ذخیره داده ها به صورت محلی برای کنترل ها یا برای پنجره فعلی یا در سطح جهانی برای کل برنامه ها است.
تعریف یک شی به عنوان یک منبع اجازه می دهد تا ما از یک مکان دیگر به آن دسترسی یابیم. منظورش این است که جسم را می توان دوباره استفاده کرد. منابع در واژه نامه منابع تعریف شده و هر شی را می توان به عنوان یک منبع به طور موثر تعریف کرد و آن را یک دارایی مشترک می دانیم. یک کلید منحصر به یک منبع XAML و با آن کلید مشخص می شود، با استفاده از یک پسوند نشانه گذاری StaticResource اشاره می شود.
منابع می توانند از دو نوع باشند -
StaticResource
DynamicResource
یک StaticResource یک مراجعه به یک زمانه است، در حالی که DynamicResource بیشتر شبیه یک اتصال داده است. این به یاد می آورد که یک ملک با یک کلید منبع خاص همراه است. اگر جسم مرتبط با آن کلید تغییر کند، منابع پویا اموال هدف را به روز می کند.
مثال
در اینجا یک برنامه ساده برای منبع SolidColorBrush است.
بیایید یک پروژه WPF جدید با نام WPFResouces ایجاد کنیم.
دو قطر را بکشید و خواص خود را همانطور که در کد XAML زیر نشان داده شده قرار دهید
در کد بالا XAML، می توانید ببینید که یک مستطیل دارای StaticResource است و دیگری DynamicResource دارد و رنگ brushResource Bisque است.
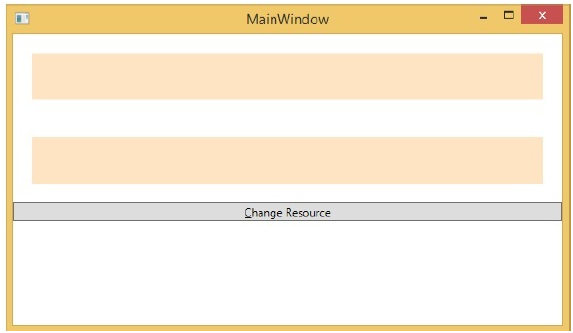
وقتی کد را کامپایل میکنید و اجرا میکنید، MainWindow زیر را تولید میکند
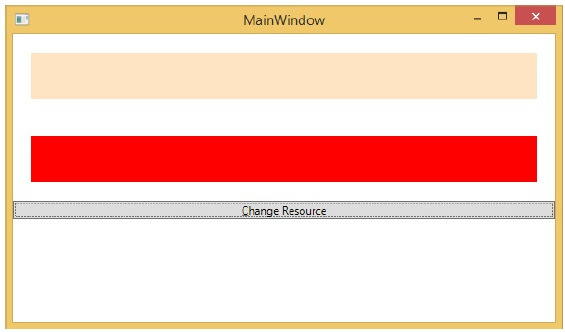
وقتی روی دکمه Change Resource کلیک میکنید متوجه خواهید شد که مستطیل با DynamicResource رنگ آن را به قرمز تغییر میدهد
محدوده منابع
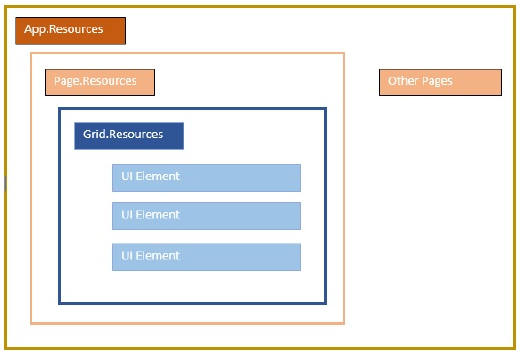
منابع در واژه نامه منابع تعریف شده اند، اما مکان های متعددی وجود دارد که یک فرهنگ لغت منابع می تواند تعریف شود. در مثال بالا، یک فرهنگ لغت منابع در سطح پنجره / صفحه تعریف شده است. در چه فرهنگ لغت یک منبع تعریف شده فورا دامنه آن منبع را محدود می کند. بنابراین محدوده، به عنوان مثال که شما می توانید از آن استفاده کنید، بستگی به جایی که شما آن را تعریف کرده اید.
منابع را در منابع دیکشنری شبکه تعریف کنید و از طریق آن شبکه و تنها با عناصر کودک آن قابل دسترسی است.
آن را در یک صفحه / پنجره تعریف کنید و توسط تمام عناصر در آن پنجره / صفحه قابل دسترسی است.
ریشه برنامه را می توان در فرهنگ لغت منابع App.xaml پیدا کرد. این ریشه برنامه ما است، بنابراین منابع تعریف شده در اینجا به کل برنامه محدود می شود.
با توجه به گستردگی منابع، اغلب سطح برنامه، سطح صفحه و یک سطح عنصر مشخص مانند Grid، StackPanel و غیره
برنامه فوق دارای منابع در سطح پنجره / صفحه است.
فرهنگ لغت منابع
واژهنامههای منابع در برنامههای XAML به این معنی است که واژهنامههای منابع در فایلهای جداگانه نگهداری میشوند. این در تقریبا تمام برنامه های XAML دنبال می شود. تعریف منابع در فایل های جداگانه می تواند مزایای زیر را داشته باشد:
جداسازی منابع تعریف شده در فرهنگ لغت منابع و کد مربوط به رابط کاربر.
تعریف همه منابع در یک فایل جداگانه مانند App.xaml آنها را در سراسر برنامه در دسترس خواهد بود.
بنابراین، چگونه منابع ما را در فرهنگ لغت منابع در یک فایل جداگانه تعریف کنیم؟ خب، این بسیار آسان است، فقط یک دیکشنری منابع جدید را از طریق ویژوال استودیو با مراحل ذکر شده در زیر اضافه کنید -
در راه حل خود، یک پوشه جدید اضافه کنید و آن را ResourceDictionaries نامید.
راست کلیک بر روی این پوشه و انتخاب دیکشنری منابع از اضافه کردن آیتم زیر منو و نام آن DictionaryWithBrush.xaml
مثال
بگذارید همین مثال را بیاوریم، اما در اینجا، دیکشنری منابع را در سطح برنامه تعریف خواهیم کرد. کد XAML برای MainWindow.xaml به شرح زیر است
w x:Class = "WPFResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:WPFResources" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
پیاده سازی در دیکشنری با Brush.xaml -
اجرای در app.xaml است
قالب ها
یک قالب توضیح می دهد که نگاه کلی و ظاهر بصری یک کنترل است. برای هر کنترل، یک قالب پیش فرض مرتبط با آن وجود دارد که کنترل ظاهر آن را می دهد. در برنامه های WPF، شما می توانید به راحتی الگوهای خود را ایجاد کنید زمانی که می خواهید رفتار بصری و ظاهر بصری کنترل را سفارشی کنید.
اتصال بین منطق و قالب را می توان با اتصال داده ها به دست آورد. تفاوت اصلی بین سبک ها و قالب ها در زیر ذکر شده است -
سبک ها می توانند ظاهر کنترل خود را با خواص پیش فرض آن کنترل تغییر دهند.
با استفاده از قالب ها، شما می توانید بخش های بیشتری از کنترل را از طریق سبک ها به دست آورید. شما همچنین می توانید رفتار هر یک از کنترل های موجود و جدید را مشخص کنید.
دو نوع از قالب هایی که بیشتر مورد استفاده قرار می گیرند وجود دارد -
قالب کنترل
الگو داده
قالب کنترل
قالب کنترل ظاهر بصری یک کنترل را مشخص می کند. همه عناصر UI نوعی ظاهر و رفتار دارند، مثلا دکمه دارای ظاهر و رفتار است. رویداد رویداد یا رویداد شناور کلیک کنید رفتارهایی است که در پاسخ به یک کلیک و شناور اخراج می شوند و همچنین ظاهر پیش فرض دکمه ای است که توسط قالب کنترل تغییر می کند.
مثال
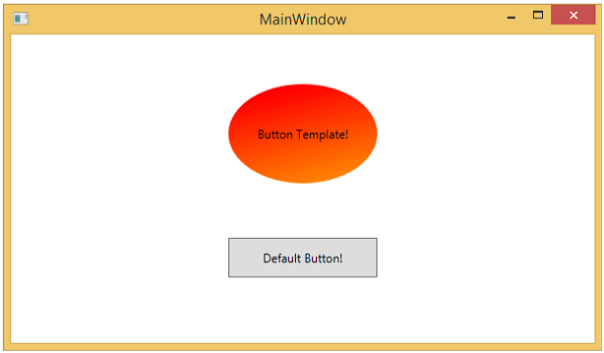
بیایید یک مثال ساده بیاوریم ما دو دکمه ایجاد می کنیم (یکی با الگو و دیگری دکمه پیش فرض است) و آنها را با برخی از خواص راه اندازی می کند
اجرای در app.xaml است
وقتی کد بالا را کامپایل میکنید و اجرا میکنید، MainWindow زیر نمایش داده میشود
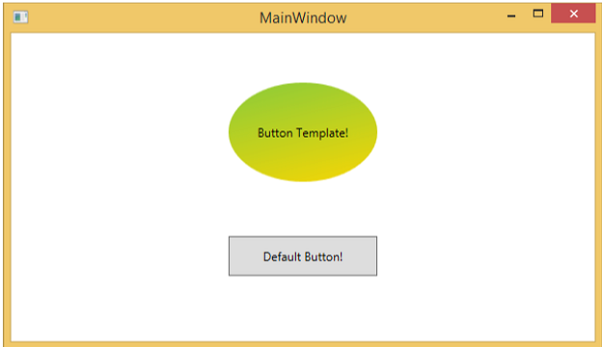
هنگامی که ماوس را روی دکمه با قالب سفارشی می گذارید، رنگ آن را همانطور که در زیر نشان داده شده تغییر می دهد
الگو ی داده
یک الگو داده، ظاهر و ساختار یک مجموعه داده را مشخص و مشخص می کند. این فراهم می کند انعطاف پذیری برای فرمت و تعریف ارائه داده ها در هر عنصر UI. این عمدتا در کنترل های مورد مربوط به داده ها مانند ComboBox، ListBox و غیره استفاده می شود.
مثال
بیایید مثال ساده ای برای درک مفهوم قالب داده بگذاریم. یک پروژه WPF جدید با نام WPFDataTemplates ایجاد کنید.
در کد زیر XAML، ما یک الگو داده را به عنوان منبع برای نگه داشتن برچسب ها و جعبه های متن ایجاد می کنیم. یک دکمه و یک جعبه لیست نیز وجود دارد که برای نمایش داده ها وجود دارد
در اینجا پیاده سازی در C # است که در آن یک لیست از اشیاء Person به DataContext اختصاص داده شده است، اجرای کلاس Person و رویداد کلیک روی دکمه.
using System.Collections.Generic;
using System.Windows;
namespace WPFDataTemplates {
public partial class MainWindow : Window {
Person src = new Person { Name = "Ali", Age = 27 };
List people = new List();
public MainWindow() {
InitializeComponent();
people.Add(src);
people.Add(new Person { Name = "Mike", Age = 62 });
people.Add(new Person { Name = "Brian", Age = 12 });
this.DataContext = people;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = src.Name + " is " + src.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}
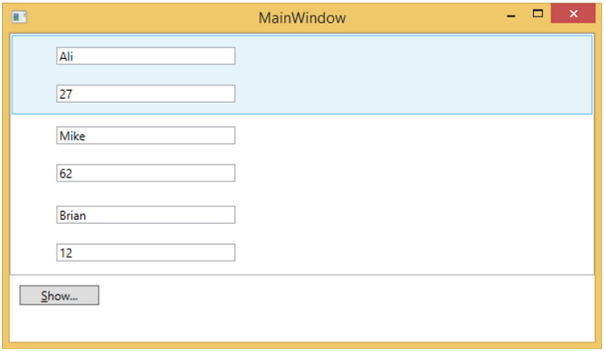
وقتی کد بالا را کامپایل میکنید و اجرا میکنید، پنجره زیر را تولید میکند. این شامل یک لیست و در داخل لیست جعبه، هر لیست جعبه لیست شامل داده های شیء کلاس شخص است که در جعبه برچسب ها و متن نمایش داده می شود
سبک ها
چارچوب .NET چندین استراتژی برای شخصی سازی و سفارشی کردن ظاهر یک برنامه فراهم می کند. سبکها به ما انعطاف پذیری را برای تنظیم برخی خواص یک شیء و استفاده از این تنظیمات خاص در چندین object برای یک نگاه سازگار می دهند.
در سبک ها، می توانید تنها خواص موجود یک شی از قبیل ارتفاع، عرض، اندازه فونت و غیره را تنظیم کنید
فقط رفتار پیش فرض کنترل می تواند مشخص شود.
خواص چندگانه را می توان به یک سبک واحد اضافه کرد.
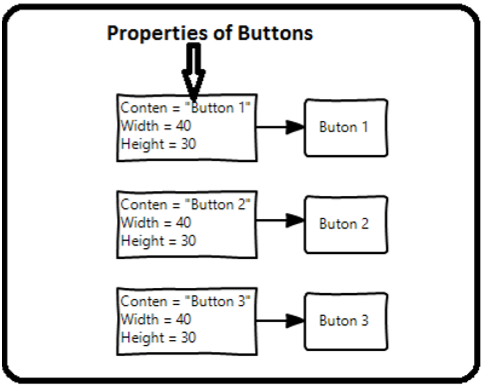
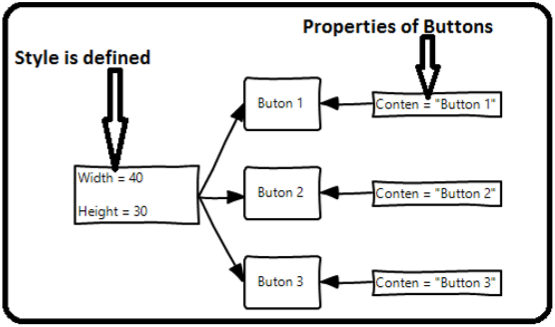
سبک ها برای ارائه یک ظاهر و یکنواخت به مجموعه ای از کنترل ها استفاده می شود. سبک های نامتعارف برای اعمال ظاهر به تمام کنترل های یک نوع داده شده و ساده سازی برنامه کاربرد دارند. تصور کنید سه دکمه، همه آنها باید به همان، همان عرض و ارتفاع، همان اندازه فونت، همان رنگ پیش زمینه، و غیره نگاه کنند. ما می توانیم تمام این خواص را بر روی عناصر دکمه خود قرار دهیم و این هم برای همه دکمه ها کاملا مناسب است. به نمودار زیر نگاهی بیاندازید
اما در برنامه های کاربردی زندگی، شما معمولا بیشتر از این ها نیاز دارید که دقیقا به همان اندازه نگاه کنید. و البته نه فقط دکمه ها، معمولا شما بلوک های متن، جعبه های متن و جعبه های ترکیبی و غیره را می خواهید تا در یک برنامه کاربردی مشابه با یکدیگر متفاوت باشند. مطمئنا باید راهی بهتر برای رسیدن به این هدف وجود داشته باشد و به عنوان یک ظاهر طراحی شده باشد. شما می توانید یک سبک را به عنوان راهی مناسب برای اعمال مجموعه ای از ارزش های ملک به بیش از یک عنصر فکر کنید. به نمودار زیر نگاهی بیاندازید
مثال
بیایید یک نمونه ساده برای درک این مفهوم بگیریم. با ایجاد یک پروژه WPF جدید شروع کنید.
سه دکمه را از جعبه ابزار به پنجره طراحی بکشید.
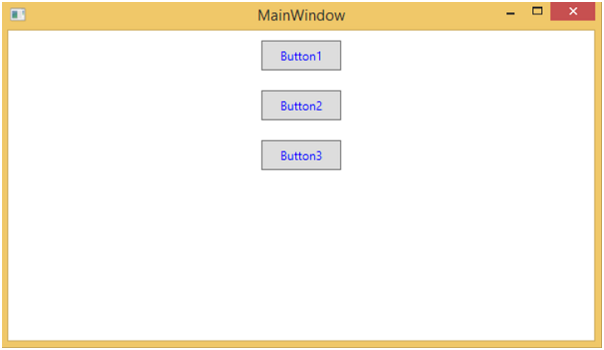
کد زیر XAML سه دکمه ایجاد می کند و آنها را با برخی ویژگی ها راه اندازی می کند
هنگامی که به کد بالا نگاه می کنید، خواهید دید که برای همه دکمه ها ارتفاع، عرض، رنگ پیش زمینه، اندازه فونت و خصوصیات مارجین یکسان هستند. در حال حاضر زمانی که کد بالا کامپایل شده و اجرا می شود، پنجره زیر نمایش داده می شود
در حال حاضر نگاهی به همان مثال می کنیم، اما این بار، ما از سبک استفاده خواهیم کرد.
سبک ها در دیکشنری منابع تعریف شده و هر سبک دارای یک شناسه کلید منحصر به فرد و نوع هدف است. در داخل
wpf,ayromloo.ir,ayremloo.ir,mba webrich
برای ارسال نظر شما باید ابتدا وارد حساب کاربری خود شوید.









نظرات